At Cartoonbase, our mission is simple: to communicate ideas effectively through visual content. Whether it’s e-learning or communication materials, our goal is to bring ideas to life in ways that captivate and inform. But creating engaging content isn’t enough—everyone should have an equal opportunity to experience it.

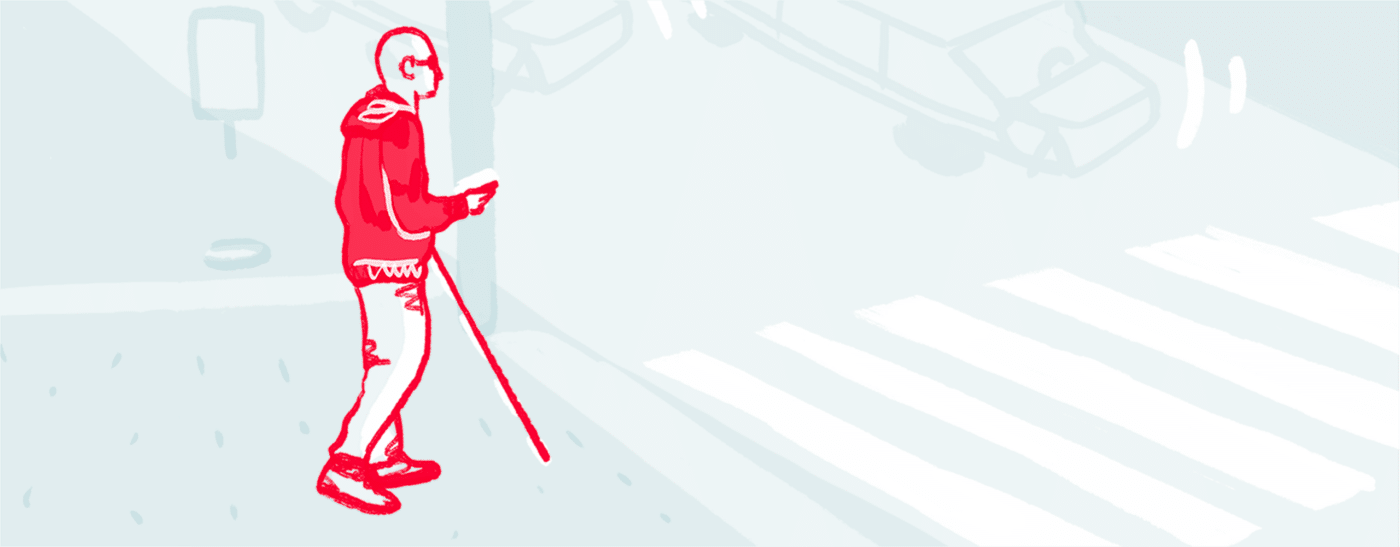
A few years ago, during an interview we were doing for our client Polis Network, we met Mathias—a visually impaired individual —who introduced us to a world we hadn’t fully understood. A world where assistive technologies like screen readers aren’t just helpful but life-changing. For him, they mean independence, connection, and the ability to navigate a world that often feels out of reach.
That conversation became the heart of our approach.
We often think of Mathias’ story when we’re designing: accessibility isn’t just about making content available—it’s about making it truly work for everyone.
We want to go beyond just including people and ensure that anyone CAN be included in the first place.
Contents
So what is accessibility?
 At its core, accessibility is about making content usable and understandable for individuals with diverse abilities. When we tell stories, we focus on more than just what we create—we consider who we’re creating it for. Asking Is our content interesting? Isn’t enough. Instead, the real shift happens when we move from
At its core, accessibility is about making content usable and understandable for individuals with diverse abilities. When we tell stories, we focus on more than just what we create—we consider who we’re creating it for. Asking Is our content interesting? Isn’t enough. Instead, the real shift happens when we move from
WOULD I watch this?
to
CAN I watch this?
We’re always thinking about our audience to ensure our content is both accessible and inclusive for EVERYONE. But remember!
While it’s true that making e-learning content accessible is a crucial step toward inclusivity—accessibility and inclusivity are not the same!
Inclusivity vs. Accessibility
Inclusivity focuses on who is represented in the content—ensuring that everyone feels seen and valued.
Can our audience RELATE?
Accessibility, on the other hand, focuses on how the content is presented and consumed, ensuring that anyone, regardless of their abilities, can fully engage with it.
Will our audience UNDERSTAND?
This is why accessibility is an integral part of our design process.
From concept to execution, every step of our projects is built with the end user in mind to ensure that our content reaches and resonates with everyone.
Putting accessibility into practice
Our Polis Network project drew attention to the critical importance of design that is rooted in accessibility. It highlighted how city transportation services have developed digital mobility solutions specifically tailored for those who need them most.
For instance, an app was created to enhance accessible pedestrian signals, enabling visually impaired users like Mathias to navigate crossings safely. Additionally, secure ride-sharing apps were introduced to prioritize passenger safety. If entire cities are adapting to accommodate EVERYONE, the design world needs to adapt too.
In summary, e-learning content should be:
- Perceivable: Provide text alternatives for visual content, resizable text, and adjustable color contrast to cater to different needs.
- Operable: Ensure users can navigate through keyboard shortcuts and other assistive technologies.
- Understandable: Use clear language, consistent design, and intuitive layouts.
- Robust: Guarantee compatibility with assistive tools like screen readers.
As designers, accessibility is part of our purpose. But, even WE need to keep challenging ourselves and testing our projects. Good design is key to accessibility – structuring content effectively helps users navigate and understand information with ease. We all have a duty to keep this dialogue open with each other and potential users like Mathias.
Our top tips for creating accessible e-learning content
 TIP 1 : Check your local standards
TIP 1 : Check your local standards
Before anything, it’s important you check the accessibility requirements in your country to make sure you’re reaching the expected standard.
- Use WCAG (Web Content Accessibility Guidelines) to maintain compliance with international standards. WebAIM is a helpful guide to help navigate WCAG.
- For the french standard, use RGAA
TIP 2 : Leverage compliant tools
Make your life easier ! Using compliant EXISTING tools ensures that accessibility is built into your content from the ground up.
- Make the most of tools that care about accessibility if you don’t want to build your content from scratch ! For example, Articulate 360 has integrated AI to help you build content with accessibility built in much faster.
- Use IBM Equal Access Toolkit for a custom build. IBM offers checklists, guidance and assets to ensure that your content is accessible from the start.
- E-Learning Heroes offers a Simple Best Practices for Designing Accessible E-Learning guide that we highly recommend.
TIP 3 : User-centered design
Accessibility is about more than legal compliance—it’s about creating positive learning experiences for all users. Think beyond checklists and consider how learners will navigate through your content.
- Implement clear layouts and consistent navigation patterns (so screen readers read information/content in the right order)
- Prioritize readability with legible fonts and sufficient contrast (particularly when it comes to colours).
- Minimise repetitive elements that could frustrate screen reader users. For example, adding keyboard shortcuts can prevent visually impaired users from having to listen to repetitive descriptions slide after slide.
TIP 4 : Test, Test, and Test AGAIN
The only way to know if your content is truly accessible is through rigorous testing.
- Ensure compatibility with assistive technologies from screenreaders to colour contrast checkers to stark.
- Test on real users ! While automated tools are helpful, nothing replaces real-world testing to ensure the learning experience is both clear and enjoyable for all.
Final thoughts !

At Cartoonbase, we’re committed to designing content that’s not only engaging but truly accessible. We believe drawings have the power to break language barriers and clarify complex ideas—making content more accessible to everyone. Visual storytelling naturally enhances understanding and ensures messages are universally understandable.
That’s why simple communication through drawing is at the heart of what we do—because it’s the most engaging, inclusive, and effective way to connect with audiences. By continuously refining our approach and staying open to feedback from users like Mathias, we ensure that accessibility remains at the core of what we do.
Accessibility is an ongoing journey, and it’s one we can’t take alone. Keeping the conversation alive—within our teams, with our clients, and with our audiences—is essential to making accessibility a standard.
Join the conversation and let’s make accessibility a priority together !
We’d love to hear your thoughts.